- 프로퍼티는 컴포넌트와 함께 사용하는 기능이므르 컴포넌트 게시글을 먼저 읽는 것을 추천
https://ericaforcoding.tistory.com/5
피그마 핵심기능 01: 컴포넌트
컴포넌트 컴포넌트를 사용해 반복적으로 사용되는 요소를 제작하면 한 번의 수정으로 전체에 반영할 수 있음 작업 시간 단축 일관성 있는 디자인 스타일 유지 마스터 컴포넌트와 인스턴트 컴포
ericaforcoding.tistory.com

프로퍼티
- 컴포넌트를 수정하기 쉽게 미리 셋팅해둘 수 있는 것
- 해당 셋팅값을 패널에 빼두고, 패널에서 프로퍼티만 수정 가능
- 프로퍼티를 설정하면 cmd+클릭으로 접근할 필요 없이 바로 패널에서 수정할 수 있다!
- 3종류의 프로퍼티가 존재(텍스트/인스턴스 스왑/불린 프로퍼티)
1. 텍스트 프로퍼티
텍스트 프로퍼티 만드는 법

- 마스터 프로퍼티 생성

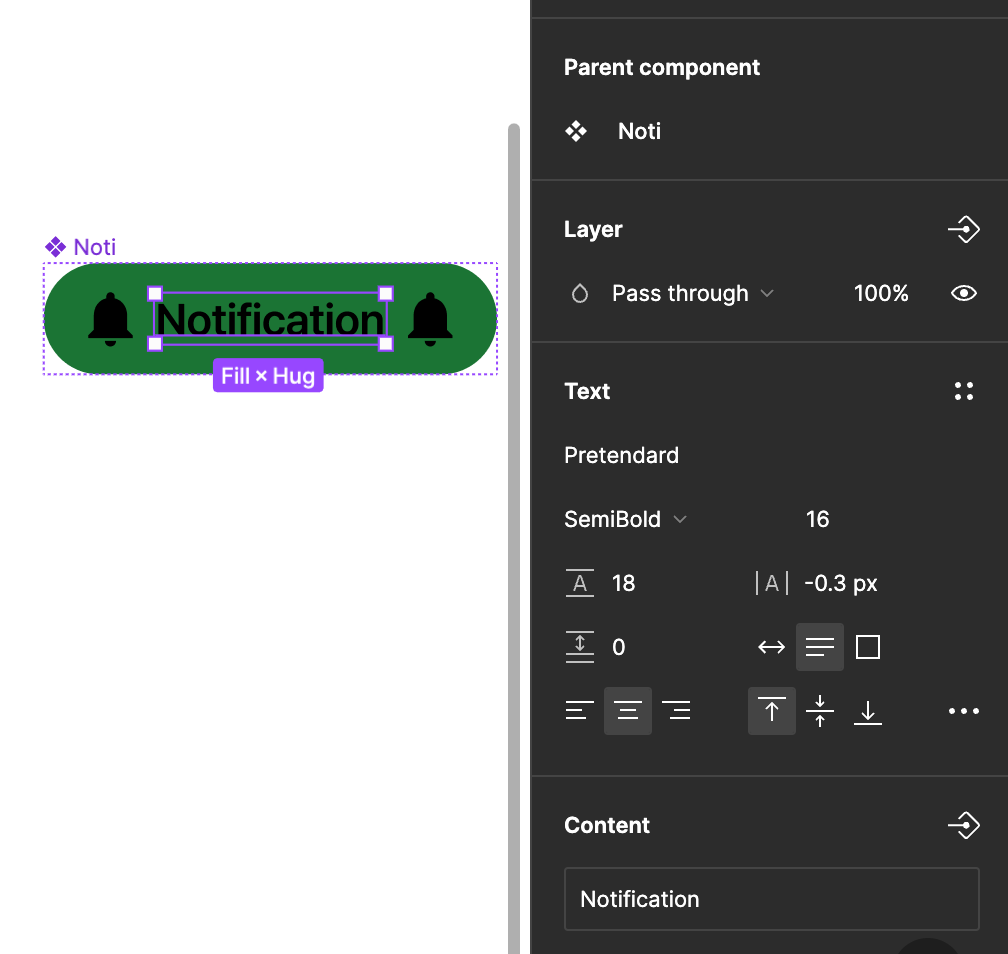
- 마스터 프로퍼티의 텍스트 부분 더블 클릭 혹은 cmd+ 클릭
- 우측 패널에 Content 확인

- Content의 우측 아이콘 클릭 (호버 시 Apply Text property 메시지 출력)

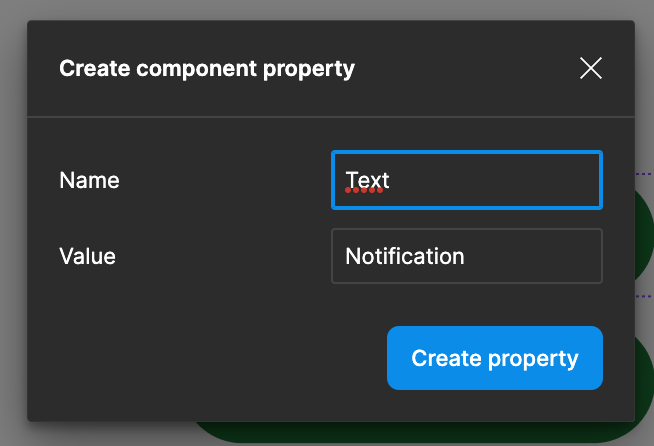
- Create compoment property 안내창 팝업
- Name, Value 값 지정

- 마스터 프로퍼티의 텍스트 부분 더블 클릭 혹은 cmd+ 클릭
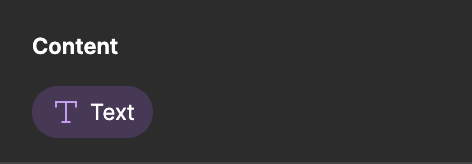
- 우측 패널 Content에 지정한 이름의 텍스트 프로퍼티 생성되었는지 확인

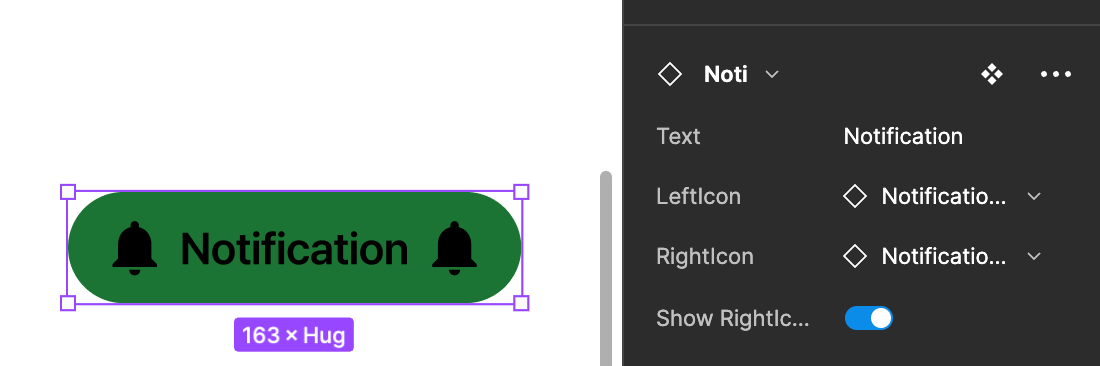
- 인스턴스 프로퍼티 생성 후 클릭하면 우측 패널에 Text 확인 가능
-Text에서 문구 수정 가능

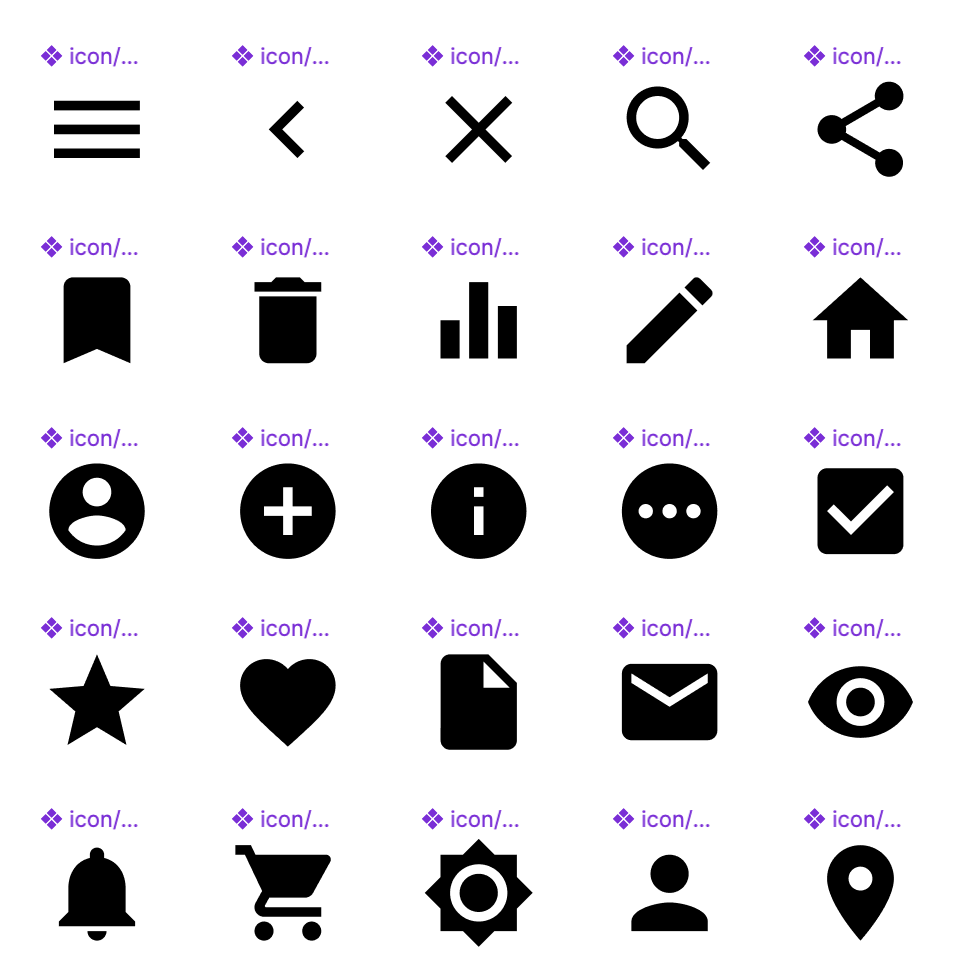
2. 인스턴스 스왑 프로퍼티

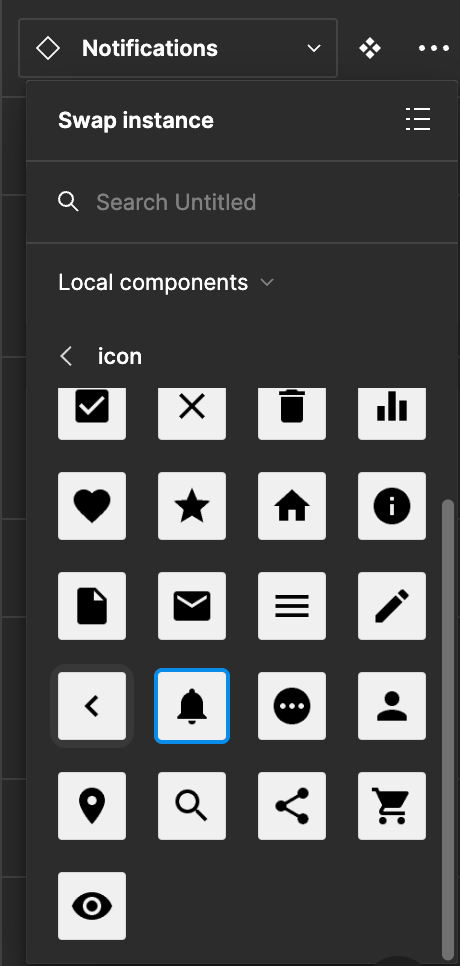
- 인스턴스 스왑 프로퍼티의 경우 같은 폴더에 속해있어야만 가능
- 사전에 icon/이름으로 아이콘을 icon 폴더에 저장하였음

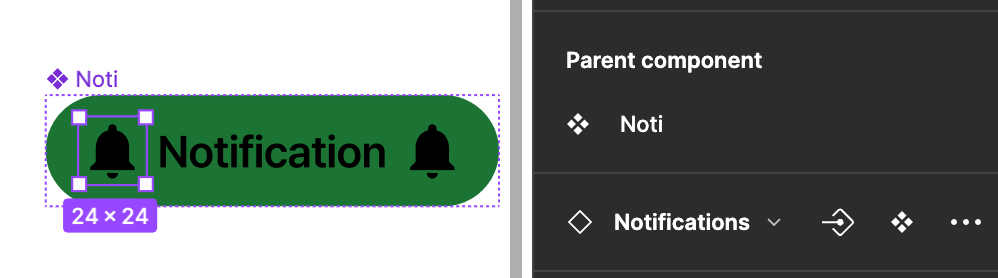
- 마스터 프로퍼티에서 스왑 프로퍼티를 사용할 아이콘 더블 클릭 혹은 cmd+ 클릭

- 우측 패널 아이콘 클릭(호버 시 Apply instance swap property 메시지)

- Create compoment property 안내창 팝업
- Name, Value 값 지정

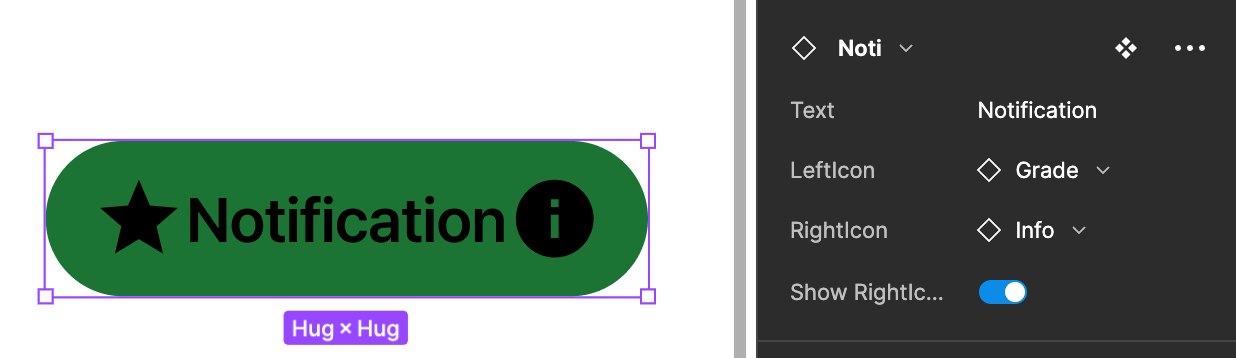
- 마스터 컴포넌트에서 LeftIcon 프로퍼티 확인 가능

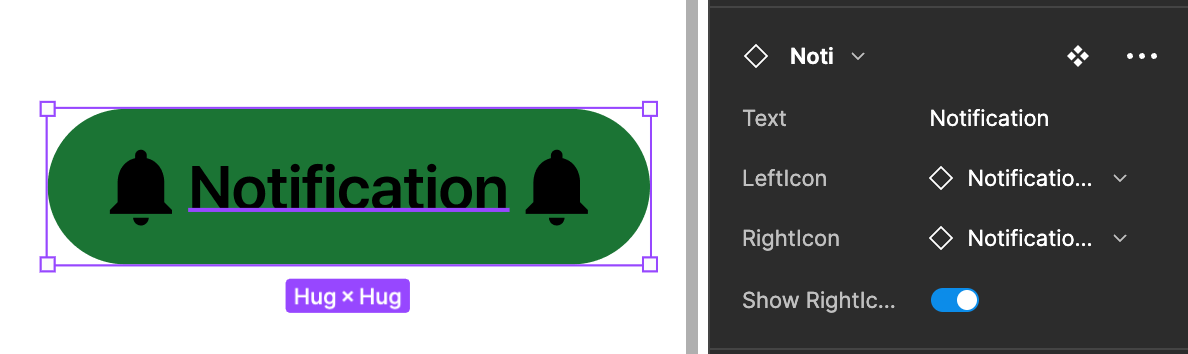
- 인스턴스 컴포넌트에서 LeftIcon 확인 가능


- 인스턴스 컴포넌트에서 드랍다운을 통해 아이콘 스왑 가능
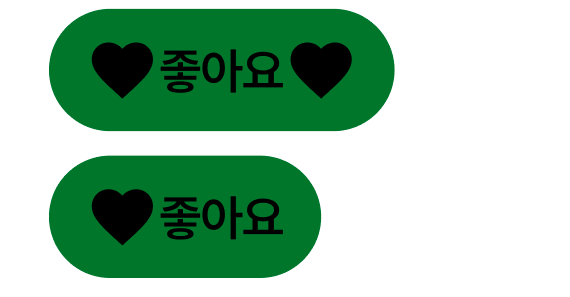
3. 불린 프로퍼티

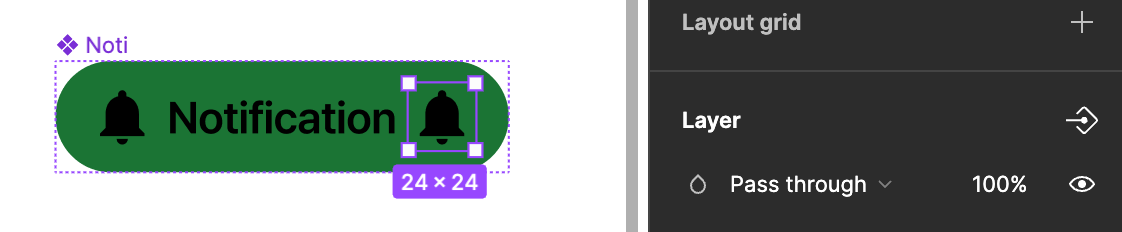
- 마스터 프로퍼티의 불린 프로퍼티 적용할 아이콘 클릭
- 우측 패널의 레이어 확인

- 레이어 패널의 우측 아이콘 클릭( 호버 시 Apply boolean property 출력)

- 이름 지정 후 프로퍼티 생성

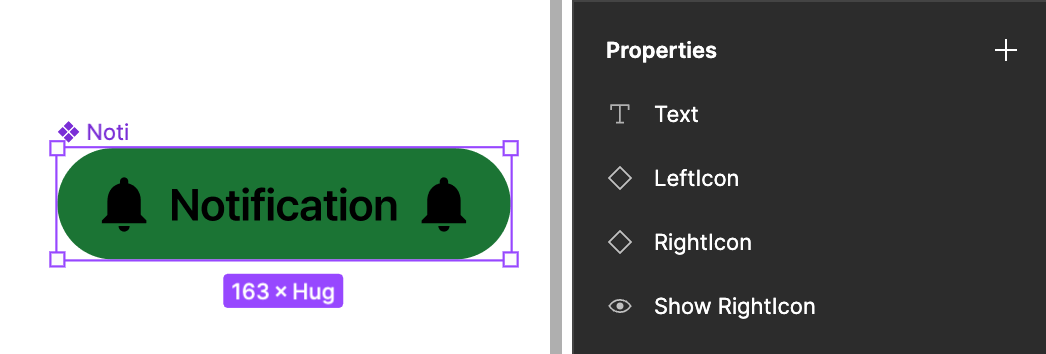
- 마스터 컴포넌트 properties에서 눈 아이콘과 함께 Show RightIcon 생성된 것 확인 가능

- 인스턴스 컴포넌트 생성 시 패널에 Show RightIcon 토글 버튼 생성
-토글 온, 오프로 오른쪽 아이콘 show/hidden 가능

프로퍼티 결과

- 오토레이아웃, 컴포넌트와 함께 사용 시 업무 효율 극대화 가능
- 작업물 재사용성을 높여서 다양한 상황에 대응 가능
'기획 > 피그마' 카테고리의 다른 글
| 피그마에서 마스터 컴포넌트 위치 옮기는 법 (1) | 2023.04.02 |
|---|---|
| 피그마 기본 툴 정리 #2. 프레임과 도형의 차이점 (0) | 2023.01.08 |
| 피그마 핵심기능 01: 컴포넌트 (0) | 2023.01.06 |
| 피그마 기본 툴 정리 #1. Move와 Scale의 차이점 (0) | 2022.12.28 |
| 피그마 기본 툴 정리 0.개요 (0) | 2022.12.28 |



